Scalable Vector Graphics (SVG) is a powerful image format that has revolutionized the way we create and display graphics on the web. Unlike traditional image formats like JPEG and PNG, SVGs are based on XML code, making them incredibly versatile and scalable. This means that SVG images can be resized, stretched, and manipulated without losing any quality, making them ideal for a wide range of applications.
Understanding SVGs

Scalable Vector Graphics (SVG) is a powerful image format that has revolutionized the way we create and display graphics on the web. Unlike traditional image formats like JPEG and PNG, SVGs are based on XML code, making them incredibly versatile and scalable. This means that SVG images can be resized, stretched, and manipulated without losing any quality, making them ideal for a wide range of applications.
In this example, we have a simple rectangle that is 50% wide and 50% high, filled with the color blue. The width and height attributes of the <svg> tag define the size of the image, while the width, height, and fill attributes of the <rect> tag define the size, shape, and color of the rectangle.
Benefits of SVGs
SVGs offer several key benefits over traditional image formats:
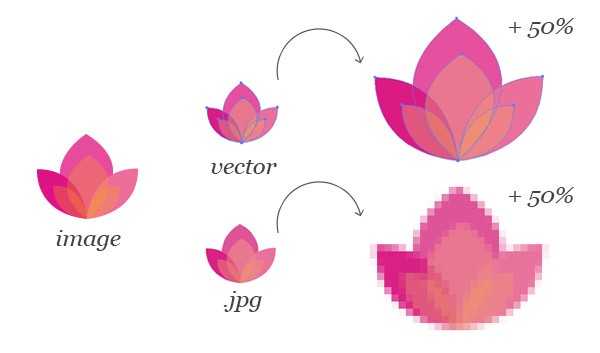
- Scalability: SVGs are infinitely scalable, meaning they can be resized without losing any quality. This makes them ideal for use in responsive designs that need to adapt to different screen sizes.
- Flexibility: SVGs can be easily manipulated using XML code. This allows you to change the shape, color, and other properties of an SVG image without having to recreate the entire image.
- File size: SVGs are often smaller in file size than traditional image formats, making them faster to load and more efficient to use on the web.
- Interactivity: SVGs can be made interactive using JavaScript. This allows you to create dynamic graphics that respond to user input.
- Flower Top SVG Flower Top SVG: Elevate Your Designs With Intricate Floral Embellishments
- Difference Between SVG And Canvas Difference Between SVG And Canvas
- Mini Flower SVG Mini Flower SVG: A Versatile Tool For Creative Expression
- Is Floral Fantasy In Flower Dome Floral Fantasy In Flower Dome: An Enchanting Botanical Wonderland
- SVG Advantages And Disadvantages SVGs: Advantages And Disadvantages

Understanding SVGs
SVGs are created using XML code, which defines the shape, color, and other properties of the image. This XML code can be edited using any text editor or specialized SVG software. The basic structure of an SVG file looks something like this:
<svg width="100%" height="100%">
<rect width="50%" height="50%" fill="blue" />
</svg>
How to Use SVGs
There are several ways to use SVGs on the web:
- Inline SVG: Inline SVGs are embedded directly into the HTML code of a web page. This is the simplest way to use SVGs, but it can make your HTML code more cluttered.
- External SVG: External SVGs are stored in separate files and linked to from the HTML code. This is a more flexible approach, as it allows you to reuse SVGs across multiple pages.
- SVG as a background: SVGs can also be used as backgrounds for web elements, such as divs and buttons. This can add visual interest to your designs.

FAQs
Q: How do I create an SVG image?
A: You can create an SVG image using any text editor or specialized SVG software.
Q: How do I edit an SVG image?
A: SVG images can be edited using any text editor or specialized SVG software.
Q: How do I use SVGs on my website?
A: You can use SVGs on your website by embedding them inline in your HTML code, linking to them from external files, or using them as backgrounds for web elements.
Q: What are the benefits of using SVGs?
A: SVGs are scalable, flexible, small in file size, and can be made interactive using JavaScript.
Conclusion
SVGs are a powerful and versatile image format that offer numerous benefits over traditional image formats. Their scalability, flexibility, and small file size make them ideal for a wide range of applications on the web. Whether you’re creating responsive designs, adding visual interest to your website, or creating interactive graphics, SVGs are a valuable tool to have in your arsenal.